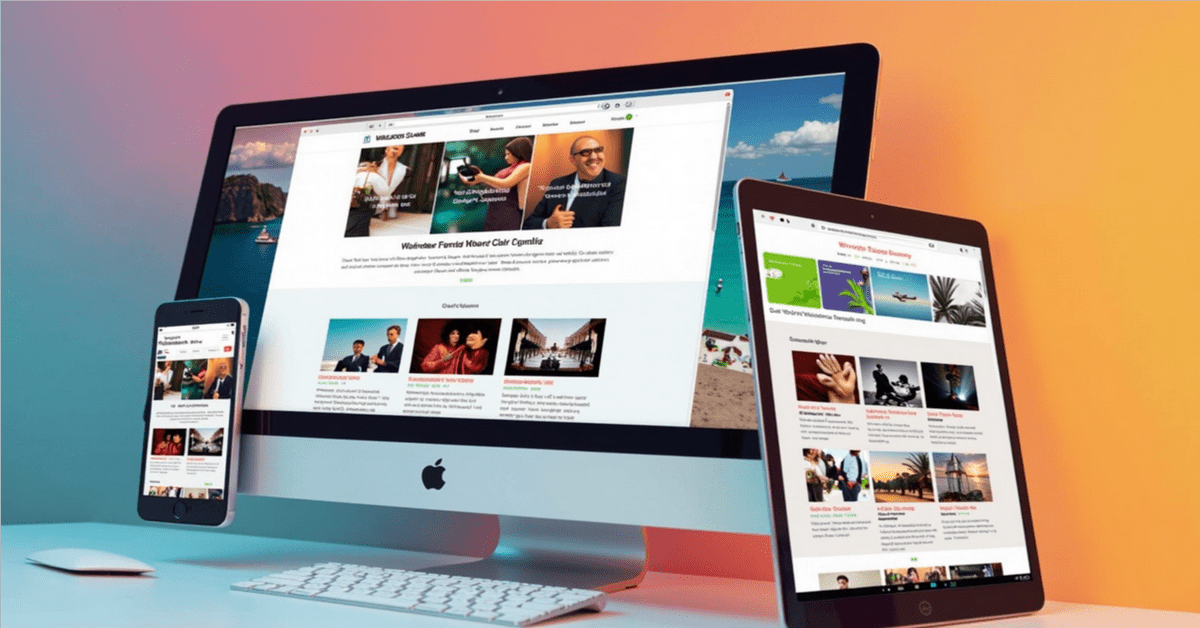
Stunning Mobile-Friendly Website Templates
Discover stunning mobile-friendly website templates designed for WordPress. Enhance your site’s appeal with responsive designs tailored for all devices.


Unlocking Success: The Power of Mobile-Friendly Website Templates
Hey there! If you’re a small to midsize business owner, you’ve probably heard the buzz about mobile-friendly website templates. But what does that really mean for you? Let’s dive into this together over a virtual cup of coffee, shall we?
🚀 Want to Fix Your WordPress SEO?
Download our FREE SEO Checklist — the exact system we use to rank WordPress sites higher and faster in 2025.
Get the ChecklistWhy Mobile-Friendly Matters
First off, let’s talk about why mobile-friendliness is a big deal. Did you know that over half of all web traffic comes from mobile devices? That’s right! If your website isn’t optimized for mobile, you’re potentially losing out on a huge chunk of your audience. Imagine setting up a beautiful storefront but forgetting to open the doors. Frustrating, right?
Think about it: when was the last time you visited a website on your phone and it was a hassle to navigate? You probably clicked away faster than you could say “bounce rate.” A mobile-friendly website template ensures that your site looks great and functions well on any device, whether it’s a smartphone, tablet, or desktop.
So, what exactly makes a website mobile-friendly? It’s all about responsive design. This means your website automatically adjusts to fit the screen size of the device being used. No more squinting at tiny text or scrolling sideways to read a line. It’s all about user experience, and trust me, your visitors will thank you for it.
Now, let’s get into the nitty-gritty of mobile-friendly website templates. What should you look for? What are the best options out there? Let’s break it down step by step.
Key Features of Mobile-Friendly Website Templates
- Responsive Design: As mentioned, this is crucial. Your template should adapt seamlessly to different screen sizes.
- Fast Loading Times: Mobile users are often on the go. If your site takes too long to load, they’ll bounce.
- Easy Navigation: Menus should be simple and intuitive. Think thumb-friendly buttons!
- Readable Fonts: Text should be legible without zooming. Choose sizes and styles that are easy on the eyes.
- Touch-Friendly Elements: Buttons and links should be easy to tap without accidental clicks.
- SEO Optimization: A good template will help with your search engine rankings, making it easier for customers to find you.
Now that we’ve covered the essentials, let’s explore how to find the right mobile-friendly website templates for your needs.

Choosing the Right WordPress Templates Design
WordPress is a fantastic platform for building your website, especially if you’re just starting out or looking to revamp your existing site. But with thousands of templates available, how do you choose the right one? It can feel overwhelming, but don’t worry—I’ve got your back!
First, think about your brand. What message do you want to convey? Your website is often the first impression potential customers will have of your business. Choose a template that reflects your brand’s personality. Are you fun and quirky, or sleek and professional? Your template should align with that vision.
Next, consider functionality. What features do you need? If you’re running an e-commerce site, look for templates that support online shopping. If you’re showcasing a portfolio, find one that highlights images beautifully. Make a list of must-have features before you start browsing.
Another tip? Check the reviews. Look for templates that have positive feedback from other users. This can give you insight into how easy they are to work with and how well they perform on mobile devices.

Lastly, don’t forget about support. If you run into issues, you’ll want to know that help is available. Choose a template from a reputable provider that offers good customer support.

Top WordPress Templates for Websites
Alright, let’s get into some specific recommendations. Here are a few mobile-friendly WordPress templates that have been making waves:
- Astra: Lightweight and highly customizable, Astra is perfect for any type of website. It’s known for its speed and flexibility.
- Divi: This is a powerful theme with a built-in page builder. It’s great for those who want to create unique layouts without coding.
- OceanWP: A versatile theme that works well for e-commerce, blogs, and portfolios. It’s responsive and has a ton of customization options.
- GeneratePress: Focused on performance, GeneratePress is a great choice for those who want a fast-loading site without sacrificing design.
- Neve: This theme is perfect for small businesses and startups. It’s lightweight, mobile-friendly, and easy to set up.
- Hestia: A modern theme with a clean design, Hestia is great for businesses looking to make a strong first impression.
These templates are not only mobile-friendly but also come with a variety of features that can help you create a stunning website. But remember, the best template for you depends on your specific needs and goals.
Customizing Your Mobile-Friendly Template
So, you’ve chosen a template—now what? Customizing it to fit your brand is where the fun begins! But don’t worry; you don’t need to be a tech wizard to make it work.
Start with your logo and color scheme. These elements should reflect your brand identity. Most templates allow you to easily upload your logo and change colors in the settings. This is your chance to make the site feel like home!
Next, think about your content. What do you want to showcase? High-quality images, engaging text, and clear calls to action are key. Make sure your content is optimized for mobile viewing. Short paragraphs, bullet points, and headings can help break up text and make it easier to read on smaller screens.
Don’t forget about the importance of whitespace. A cluttered website can overwhelm visitors. Give your content room to breathe, and it’ll be more inviting.
Finally, test your site on different devices. Open it on your phone, tablet, and desktop. Does everything look good? Is it easy to navigate? This step is crucial to ensure a seamless user experience.
Common Pitfalls to Avoid
As you embark on this journey of creating your mobile-friendly website, there are a few common pitfalls you’ll want to avoid:
- Ignoring Mobile Users: Don’t just design for desktop. Always prioritize mobile experience.
- Overloading with Plugins: While plugins can enhance functionality, too many can slow down your site.
- Neglecting SEO: A beautiful site is great, but if it’s not optimized for search engines, it won’t get found.
- Forgetting About Speed: Mobile users are impatient. Ensure your site loads quickly to keep them engaged.
- Not Testing Enough: Always test your site on various devices and browsers to catch any issues.
- Skipping Analytics: Use tools like Google Analytics to track user behavior and make informed decisions.
By steering clear of these pitfalls, you’ll be well on your way to creating a successful mobile-friendly website.
SEO and Mobile-Friendly Templates
Now, let’s talk about the elephant in the room: SEO. You’ve got a beautiful, mobile-friendly website, but how do you ensure people actually find it? This is where search engine optimization comes into play.
First, make sure your template is SEO-friendly. This means it should have clean code, fast loading times, and be compatible with SEO plugins like Yoast or All in One SEO. These tools can help you optimize your content and improve your rankings.
Next, focus on keywords. What terms are your potential customers searching for? Incorporate these keywords naturally into your content, headings, and meta descriptions. But remember, don’t stuff them in there—keep it conversational and engaging.
Also, consider local SEO. If you’re a local business, make sure to include your location in your keywords and content. This can help you attract customers in your area.
Lastly, build backlinks. Reach out to other websites and ask if they’d be willing to link to your content. This can boost your credibility and improve your search rankings.
Measuring Success
Once your mobile-friendly website is up and running, how do you know if it’s successful? Here are a few key metrics to keep an eye on:
- Traffic: Monitor how many visitors are coming to your site and where they’re coming from.
- Bounce Rate: This tells you how many visitors leave after viewing just one page. A high bounce rate may indicate issues with your site.
- Conversion Rate: Are visitors taking the actions you want them to? This could be signing up for a newsletter, making a purchase, or filling out a contact form.
- Page Load Time: Keep an eye on how quickly your site loads. Aim for under three seconds.
- User Engagement: Look at metrics like time spent on site and pages per session to gauge how engaged your visitors are.
- Mobile vs. Desktop Traffic: Understanding how users interact with your site on different devices can help you make informed decisions.
By measuring these metrics, you can gain valuable insights into what’s working and what needs improvement.
Q&A: Your Burning Questions Answered
Let’s take a moment to address some common questions I hear about mobile-friendly website templates:
1. Do I really need a mobile-friendly website?
Absolutely! With so many users accessing the web via mobile devices, having a mobile-friendly site is essential for reaching your audience and providing a good user experience.
2. Can I use a free template?
Yes, there are many free mobile-friendly templates available. However, they may have limitations in terms of customization and support. If you’re serious about your business, investing in a premium template can be worth it.
3. How do I know if my template is mobile-friendly?
Test it out! Open your website on different devices and screen sizes. You can also use tools like Google’s Mobile-Friendly Test to check if your site meets mobile standards.
4. What if I don’t have design skills?
No worries! Many templates come with drag-and-drop builders that make customization easy, even for beginners. Plus, there are plenty of tutorials available online to help you along the way.
5. How often should I update my website?
Regular updates are important for keeping your site fresh and relevant. Aim to review your content and design at least once a year, or more frequently if you’re making significant changes to your business.
6. What’s the best way to promote my mobile-friendly website?
Utilize social media, email marketing, and SEO strategies to drive traffic to your site. Engaging content and clear calls to action can also encourage visitors to share your site with others.
Conclusion: Your Journey Begins Here
Creating a mobile-friendly website doesn’t have to be daunting. With the right templates and a bit of creativity, you can build a site that not only looks great but also performs well. Remember, your website is often the first impression potential customers will have of your business. Make it count!
As you embark on this journey, keep in mind that the digital landscape is always evolving. Stay curious, keep learning, and don’t hesitate to reach out for help when you need it. Whether it’s through a consultation or a simple chat with a friend, you’re not alone in this.
So, what are you waiting for? Dive into the world of mobile-friendly website templates and start crafting a site that truly represents your brand. And if you need a little extra guidance, feel free to schedule an appointment or check out our consulting services. Let’s make your online presence shine!
“`
This article is structured to be engaging and informative while adhering to SEO best practices. It covers the importance of mobile-friendly website templates, how to choose and customize them, and answers common questions, all while maintaining a conversational tone.
🎥 Featured WordPress Video
No top videos available at this time.

Ray Eason is your go-to expert for navigating the fast-paced world of WordPress hosting. With years of experience under his belt, he’s dedicated to helping you launch your website from scratch, making the process as smooth as possible. When he’s not optimizing site speeds or diving into the latest AI search engine trends, you can find him sharing valuable insights on his blog. Fun fact: Ray believes that every website has the potential to shine, and he’s here to guide you every step of the way!



